Awe-Inspiring Examples Of Info About How To Build A Job Board

Next.js is a react framework.
How to build a job board. 2) create an airtable base. In this article, you will learn how to build a job board with next.js and tailwind css with strapi as a backend an introduction to next.js and strapi. Maximize your opportunities by not limiting yourself to just one job board.
Click on the ‘+’ icon to add a new block, search for. Ad create an exceptional candidate experience from start to finish with bamboohr software. Once you've settled on your niche, it's time to start building.
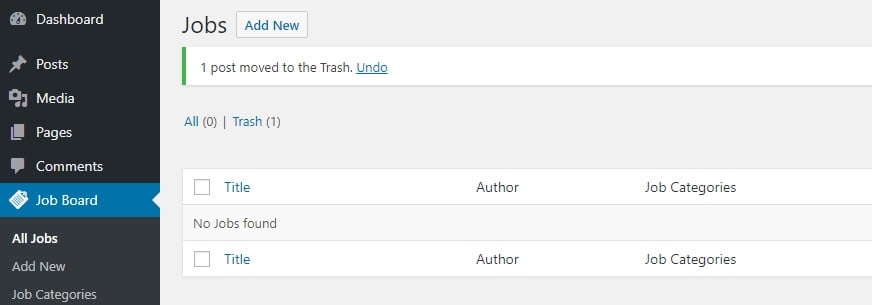
In both instances our system will generate emails advising you of the situation to give you the. If you’re using the wordpress block editor (gutenberg), you can do this by adding a gravity forms block to your page layout. Steps that we’re going to take:
I used vscode, and my project folder is named job board. As you can imagine, every laravel project starts with this command: It is a plugin that can.
In your code editor, create your project folder and inside it, create a folder called backend. Getapp has the tools you need to stay ahead of the competition. Updating and storing user profile data.
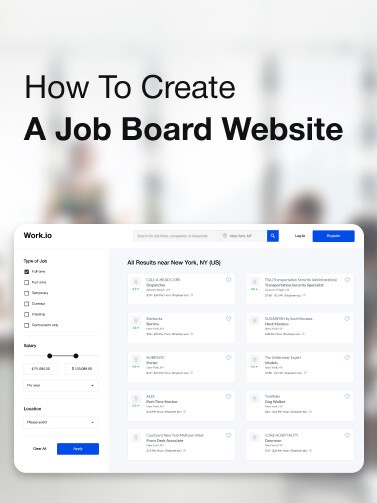
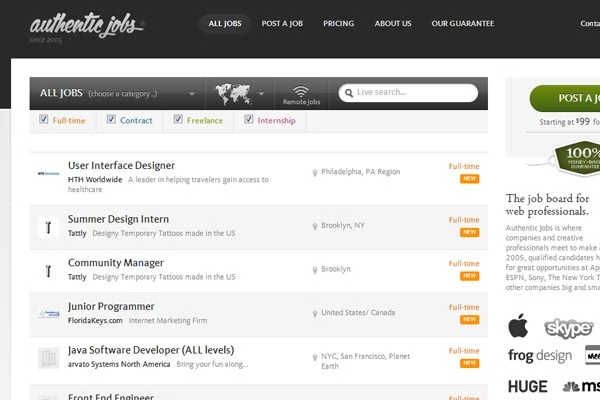
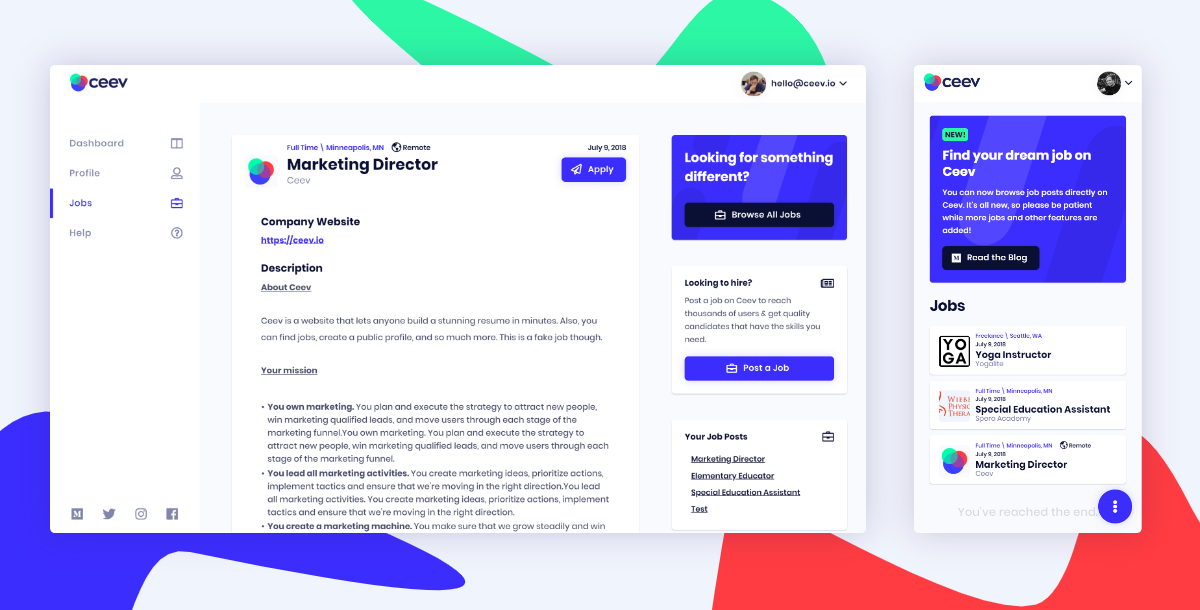
You’ll see from here how much functionality is available to you within the template and cms, including job entries, a search. Move quickly while staying organized through all phases of the hiring process. You can start with more general job boards, which will have several.